What is a Content Management System (CMS?)
CMSs are software applications that store and manage digital content such as blogs, webpage content and video. They allow multiple contributors to create, modify and publish through several different back-end user accounts. Providing a user-friendly way to manage and organise digital content, content management systems to manage their online presence without needing to be a technical expert. In an increasingly online world, this is what makes content management systems essential for businesses.
CMS vs DAMs?
CMSs are sometimes confused with Digital Asset Management systems (DAMs) due to the similarity in some of their applications and because some CMSs have now evolved into Digital Experience Platforms (DXPs). But while CMSs – and DXPs – manage content, DAMs are responsible for managing assets like artwork and logos. Read our digital asset management systems (DAMS) explained blog to learn more.
What are the Different Types of CMS?
Content management systems can be classified into two types: Traditional and Headless.
A traditional CMS combines content management and content delivery in a single application. This means you create, manage, and store your content and present it to your audience all in one place. Examples of traditional CMS include WordPress, Joomla, and Drupal.
In a headless CMS, the front-end delivery layer is completely removed. It only focuses on storing and delivering structured content via APIs. This type of CMS is ideal for delivering content across multiple platforms like websites, apps, IoT devices, etc. Popular headless CMSs are Contentful and Prismic.
How Content Management Systems Have Evolved
Traditional CMS structures
When websites became widespread in the late 1990s and early 2000s, their design and architecture were much simpler. Consequently, the relationship between users and digital technologies was much more binary. This meant that traditional CMS structures were much simpler back then.
For example, you would present a webpage in a basic format, with the odd image included – of poor quality and size from a design perspective – as a way of getting your business and its details ‘on the web’. So, a traditional CMS – although we might not have called it that back then – was fit for purpose. It acted as a simple and fast way of publishing digital content.
This basic integrated approach worked well for a long period of time and became progressively more sophisticated. But in order to evolve with the pace of progress, the architecture and coding of these systems needed to expand. So, new modules and plugins were added, and the result was a more complex solution overall.
In some cases, the complexity improved a business’ digital capabilities, however, many users also rejected the systems because they were not intuitive. Therefore, as publisher and user demands and technology evolved, traditional CMS structures no longer met the standard.
Monolithic CMS
Over time, new features and capabilities were added to software systems in each new version of the technology rolled out. A natural course of technological evolution, this trend soon became mirrored in the Webtech sector as the traditional CMS developed into a monolithic CMS.
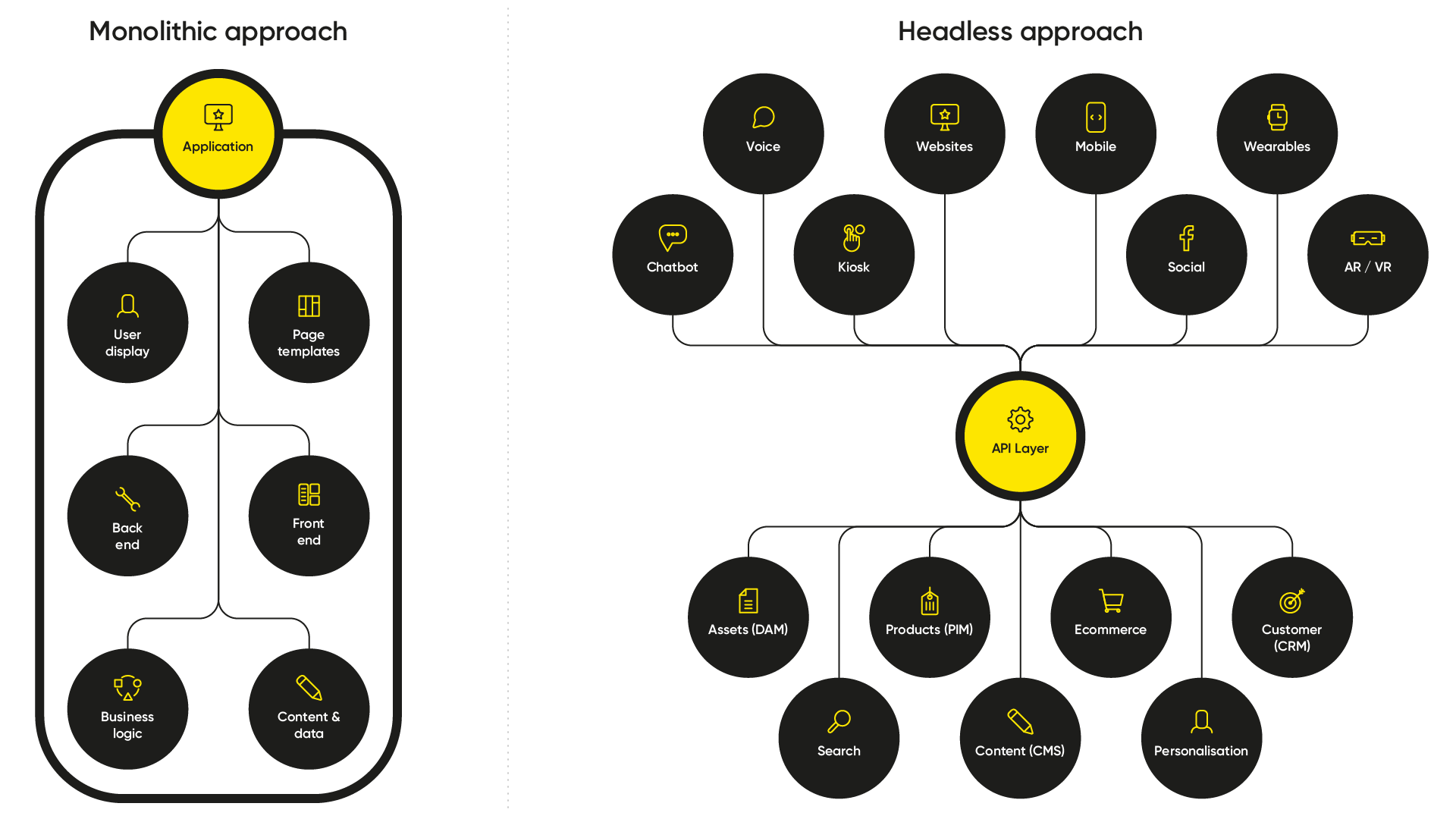
By this, we mean that CMSs developed into ‘all-in-one’ systems, as seen in figure 1, using a single codebase to undertake all duties in the managing and publishing of content across a single channel.
This means that the monolithic CMS is responsible for both the back-end content management, and the front-end user experience (UX), the framework, templating and presentation of the content. This is often referred to as a ‘coupled’ estate in the digital world.
As was the case before, monolithic platforms evolved from simple CMSs into entire DXPs that offered huge power to users. A DXP is a feature-rich platform that, if implemented fully and sensitively, can improve the Customer Experience. In addition to content management, DXPs have wider capabilities such as personalisation, marketing automation and multivariate testing.
This power is a huge benefit, but it is worth thinking about monolithic DXPs as double-edged swords. They offer the power to create more personal and effective Customer Experiences, but this also increases the solution’s complexity as the administrative effort required to manage content through updates and changes to the DXP has upstream and downstream impacts on other parts of the system.
Digitally mature businesses can utilise these capabilities and receive great reward but less digitally mature companies simply do not have the bandwidth to take advantage of a DXP’s features.
Investment into monolithic DXPs then becomes a greater pain for these less digitally mature businesses because they are not maximising their value. This is a costly problem, given the large licensing fees the monolithic DXPs charge. Even for more digitally mature businesses, the expense of paying for a monolithic DXP for each channel can become extremely expensive.

Comparison of Monolithic and Headless architectures
Headless CMS
In a market characterised by higher customer expectations and the ever-growing multi-channel, cost has been the biggest challenge for less digitally mature businesses: how can they remain competitive without being able to afford the complex solution of a monolithic DXP? Now there’s an answer – through headless CMS.
The key distinction between a monolithic CMS and a headless CMS is that headless is a back-end only system. If we imagine that a CMS is a body, then the front-end would be the head, and the back end would be the body. That’s why a CMS without a front-end is described as ‘headless’. Read our front-end vs back-end blog to learn more.
This analogy helps simplify the concept. But the true value of headless is delivered by the API layer, shown in figure 1 above. Separating the front-end (head, or in practice ‘many heads’) from the back-end (body) changes the way that the two communicate, therefore making a headless CMS front-end agnostic.
APIs act as the middleman, enabling a back-end (body) to communicate with multiple front-ends (heads) and vice versa. You can simply take one head off and put another in its place. Or, if you’re happy with the head, you can easily swap out the back-end system for a more suitable technology without needing to re-engineer the front-end.
What does this mean? That power is placed firmly in the hands of designers and developers. Emancipated from the shackles of time-consuming maintenance work, these members of your team can now create truly unique front-end User Experiences.
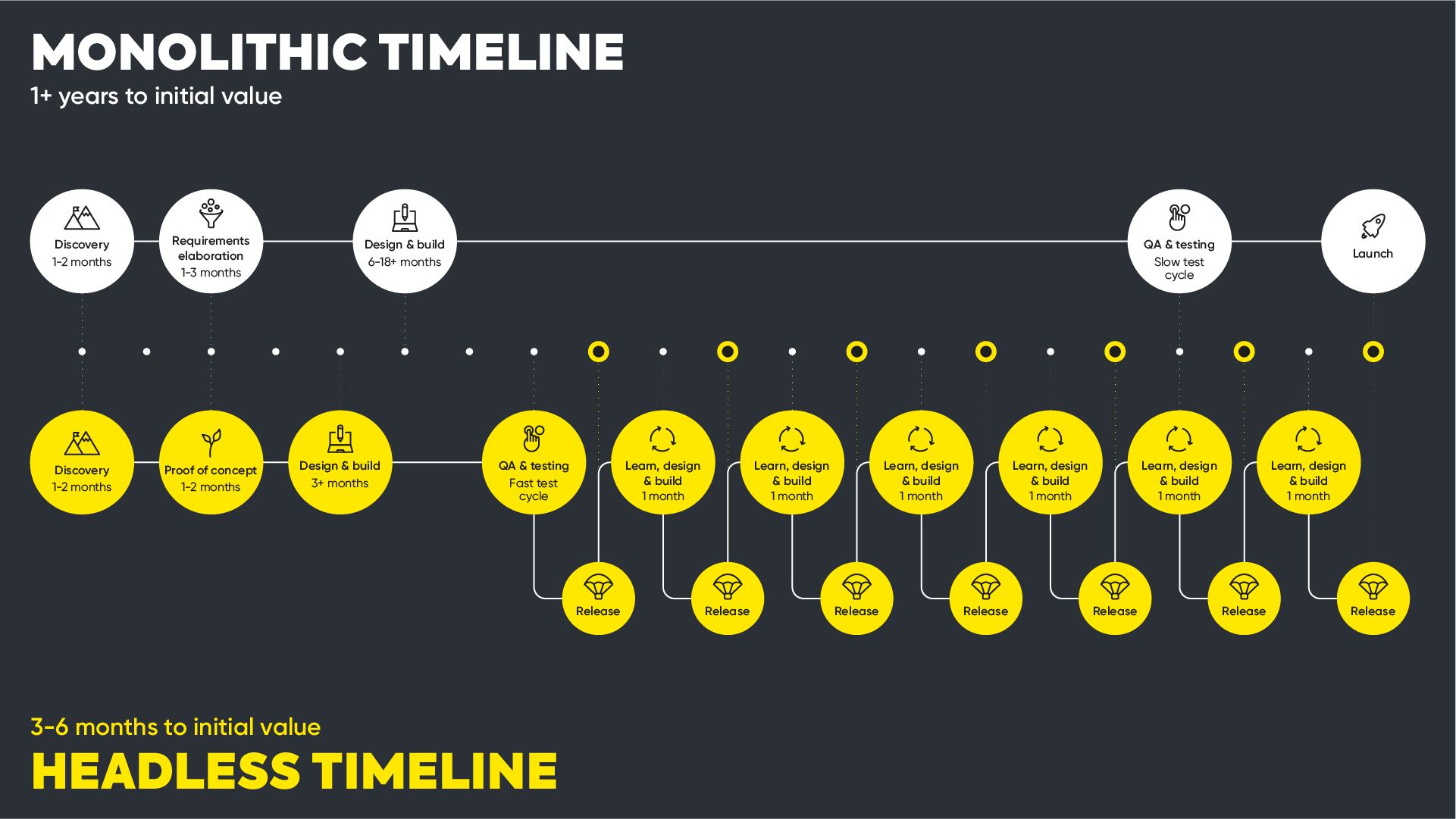
The headless cms benefits are many, but in evolutionary terms, a headless approach gives businesses faster time-to-value and easier scalability, as shown in figure 2. With headless, the interchangeability of front-end interfaces means that less digitally mature businesses can build their digital estate at a pace that suits them rather than being forced to pay significant fees for complex capabilities that they are not ready to take advantage of.
That’s not to say that headless CMSs don’t have incredibly powerful DXP capabilities, either. They do, but they just give you this digital power in more manageable chunks. Let’s put it like this:
Monolithic DXPs are like playdough. To change them, you must break their structure. Headless digital estates are more like Lego. To change them, you just need to assemble your blocks and add them to their structure.
Profound works with leading brands to help them improve their customer experience. Our commitment to putting the customer first means we objectively help our clients select and implement the most suitable CMS for their needs.

What are the Benefits of Using a CMS?
- Ease of use: Designed to be user-friendly, you don’t need extensive technical knowledge or know how to code to create and manage a website using a CMS.
- Cost-Effective: Many CMSs are free or offer affordable plans. This makes them more affordable for smaller businesses and start-ups.
- Scalable: As your business grows, your CMS can grow with you, supporting more complex websites and larger volumes of traffic.
- Timesaving: Preventing you from having to build pages from scratch every time you publish new content, having a CMS allows you to publish content quickly.
- Collaborative: A CMS makes it easy to collaborate with team members, assigning roles and access levels to different users.
- Simple to update & optimise: With a CMS, you’re able to easily add new features to your website as your website grows. Many CMS platforms are also SEO-friendly with SEO tools built-in.
Which CMS Is Right for You?
The answer depends on your specific needs. If you need a simple website and prefer a hands-on approach, a traditional CMS like WordPress might be your best bet. But if you’re looking for more flexibility and want to deliver content across multiple platforms, a headless CMS could be the right choice.
You’ll also need to consider the type of business you have when deciding on a content management system. Different CMS platforms are also designed for different types of businesses. For example, CMS platforms like Magento and Shopify are specifically designed for e-commerce businesses.
What are the Most Popular Examples of traditional Content Management Systems?
Popular traditional content management systems include:
- WordPress
- Drupal
- Joomla
- Magento
- Squarespace
- Shopify
- Wix
- TYPO3
How to Use a CMS
Once you’ve purchased web hosting and chosen a domain name, general steps in building and using a traditional CMS include:
- Download and Install: Download the CMS software and install it on your web server.
- Configure Database: Create a new database for your CMS and connect it.
- Install CMS: Follow the CMS’s installation process, usually involving setting up an admin account and choosing initial settings.
- Choose a Theme: Choose a pre-made theme or custom design your site.
- Adding Content: This is usually as simple as clicking “Add New” (or similar) and entering your text, images, or videos.
- Set-Up User Access: Most CMS platforms allow you to control what different users can do. Administrators have full access, editors can publish and manage their own and others’ posts., authors can manage their own posts, contributors can write and manage their own posts but cannot publish them, and subscribers can only manage their profiles.
- Ongoing Maintenance and Optimisation: This involves updating content, backing up data, updating the CMS and security, including keeping your CMS and plugins updated, and considering security plugins.
In conclusion, understanding the differences between the types of CMSs can help you make an informed decision about the right tool for your business. Regardless of your choice, a CMS offers an efficient and accessible way to manage your digital content and ensure your audience always has access to the latest updates.
Contact us today to find out more about the different CMS options available and how Profound can help you get the most benefit from your choice.
